Key Generation Settings In Chrome
Enable Key Generation in Chrome English on June 6th, 2016 No Comments The following article refers to the process of generating client certificates at the SSOCircle Public IDP. Get more done with the new Google Chrome. A more simple, secure, and faster web browser than ever, with Google’s smarts built-in. Download now.
- Google Chrome Settings
- Key Generation Settings In Chrome Firefox
- Key Generation Settings In Chrome Browser
- Key Generation Settings In Chrome Windows 10
- Key Generation Settings In Chrome Windows 10
|
Do not follow this guide if you are using OneSignal with a website or WordPress blog.
- Chrome Camera and Mic Settings If you want to block a website from accessing your mic or camera, or if you want to allow a website to access them, you can do so under Chrome's settings menu. Open Chrome and select the Chrome menu, represented by three vertical dots in the top-right corner.
- Apr 10, 2020 To learn more, see Get Started with Google Maps Platform. To use the Maps JavaScript API you must have an API key. The API key is a unique identifier that is used to authenticate requests associated with your project for usage and billing purposes. Get the API key. You must have at least one API key associated with your project. To get an API key.
- Get more done with the new Google Chrome. A more simple, secure, and faster web browser than ever, with Google’s smarts built-in. Download now. Google Chrome - The New Chrome & Most Secure Web.
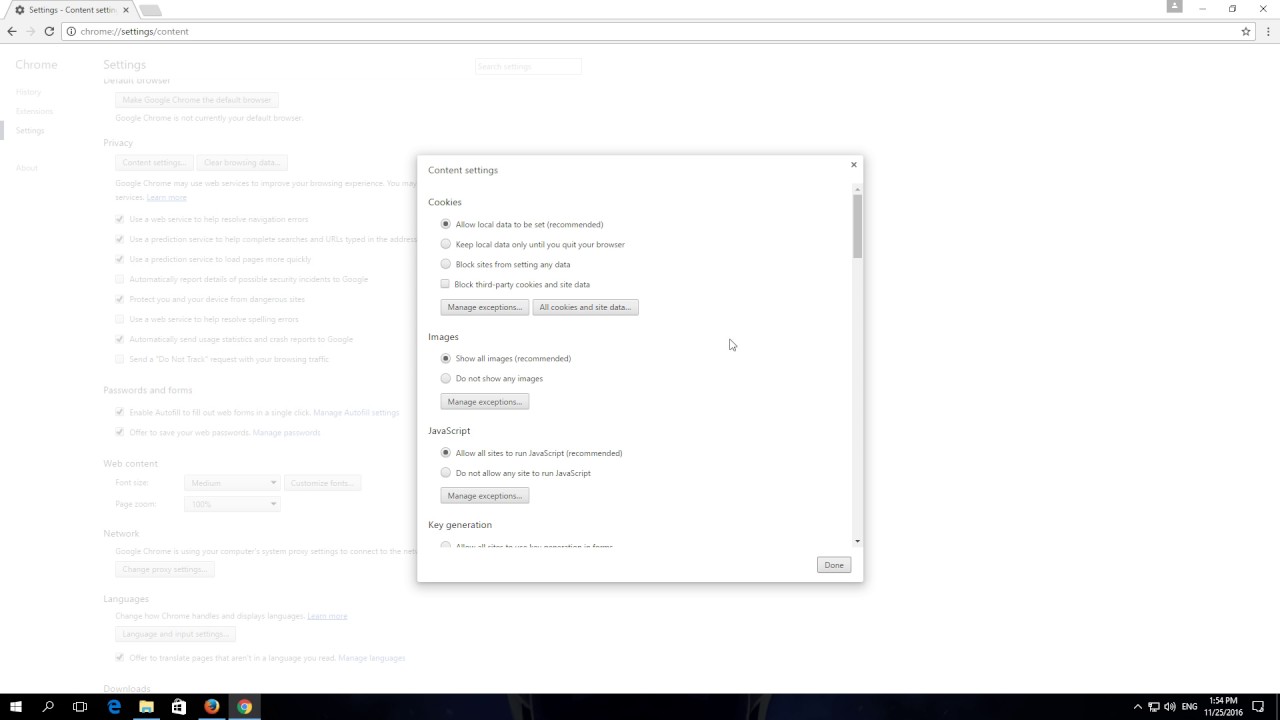
- In the Google Chrome Content settings there was 'Key generation' option to generate keys in the web forms. See the screenshots from the question about Key generation.

A Google Firebase Server Key is required for all Android mobile apps and Chrome apps & extensions. It is optional for Amazon apps.
What is a Firebase Server Key?
A Firebase Server Key and Firebase Sender ID are required in order to send push notifications to Android mobile app devices.
The goal of this section is to provision your Firebase Server Key and Firebase Sender ID for use in OneSignal.
Requirements
- An Android mobile app, Chrome app or extension, or an Amazon app. This is not for websites.
- A Google account
- A OneSignal Account, if you do not already have one.
Step 1: Create A Firebase Project
If you already have an FCM project you would like to use with OneSignal, you will need to retrieve your Sender ID and Firebase Cloud Messaging token. You may then skip to Step 2.
Visit the Firebase Console and sign in with your Google account.
Click CREATE NEW PROJECT or select an existing one below.

Enter a project name and press CREATE PROJECT.
Step 2: Getting Your Firebase Cloud Messaging Token And Sender ID
Click the gear icon in the top left and select Project settings.
Select the CLOUD MESSAGING tab.
Google Chrome Settings
Save the two values listed under Server key and Sender ID.
Step 3: Configure Your OneSignal App's Android Platform Settings
Key Generation Settings In Chrome Firefox

Key Generation Settings In Chrome Browser
In the OneSignal dashboard, select your app from the All Apps page, then go to Settings. Under Native App Platforms, click Google Android.
Key Generation Settings In Chrome Windows 10
Paste your Firebase Server Key and Firebase Sender ID into the fields and click Save.
Done! You now have a key to send push notifications from your app. 🥳
Next, install the OneSignal SDK in your app. If you need help, we have a few SDK-specific guides:
What's Next
Key Generation Settings In Chrome Windows 10
| Android SDK Setup |
| Amazon SDK Setup |
| Chrome Extension SDK Setup |
| Mobile Push Quickstart |